TUGAS PERTEMUAN KE-3 [WPF APP LIST NAME & DASHBOARD WPF]
WPF LIST NAME
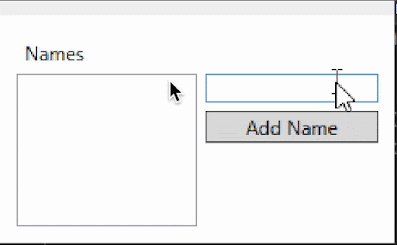
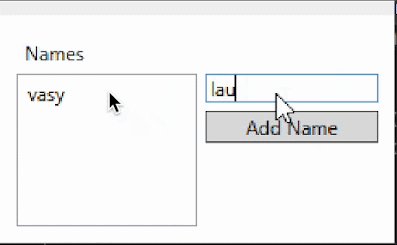
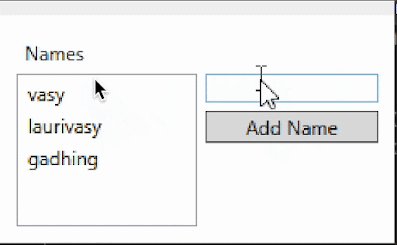
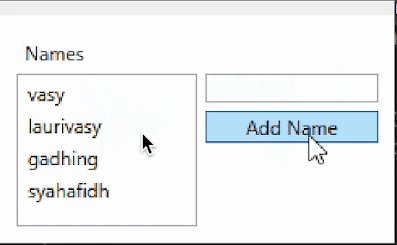
Pada tugas Pemrograman Berbasis Kerangka Kerja (PBKK) yang saya kerjakan memiliki tujuan untuk membuat Aplikasi sederhana dengan menggunakan bahasa pemrograman C#, WPF dan .NET Framework. Aplikasi ini memiliki kegunaan untuk menulis nama dan menyimpan nama tersebut kemudian menampilkannya dalam bentuk daftar nama. Berikut dokumentasi dari aplikasi yang sudah saya buat beserta hasilnya :
DASHBOARD UI WPF
Windows Presentation Foundation (WPF) adalah sebuah kerangka kerja pengembangan aplikasi berbasis Windows yang dikembangkan oleh Microsoft. WPF digunakan untuk membuat antarmuka pengguna (UI) yang kaya dan menarik dalam aplikasi Windows.
Pada tugas ini saya membuat design user interface dari halaman dashboard menggunakan WPF, berikut tampilan dari halaman dashbord yang sudah saya buat :



Comments
Post a Comment